11ty quick tip: Nunjucks include in markdown without indentation
TL;DR: Scroll to the bottom to see how to use nunjucks whitespace control to correctly render an include within a markdown file.
When I was writing my Create an API proxy with Cloudflare Workers article I wanted to dynamically include the widget for what I last scrobbled so everyone could see what the purpose should be.
I knew I could set a default template engine for markdown files, which is used to parse the files before markdown renders the rest of the file. Since I’m using Nunjucks for the rest of my site I changed the default from liquid to njk in my .eleventy.js configuration file:
1module.exports = function (eleventyConfig) {2 return {3 markdownTemplateEngine: 'njk',4 }5}Next, I tried to simply include the same widget I was including on my homepage by writing:
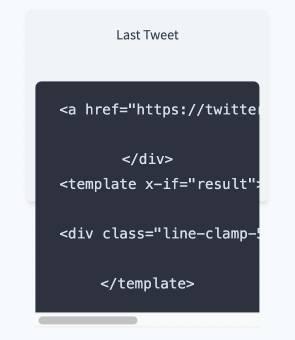
1```jinja-html2{% include 'last-tweet.njk' %}3```Unfortunately, this wasn’t working as expected and looked like this:

At first I thought it just included the raw code, but then realized that the outer parts seemed to work as expected but then markdowns Indented code blocks feature kicked in.
This is also mentioned in the 11ty docs as a common pitfall.
The docs pointed me in the right direction but I just couldn’t find the real culprit of why it wasn’t working as expected.
To understand what the problem was let’s take a quick look how I implemented that Last Scrobble widget: Basically, we have two templates. One that provides the structure of the card and one that extends it to provide the individual content. I hate to repeat myself so I reach for this pattern as often as I can.
_last-thing.njk
1```jinja-html2<div>3 <div>4 {% block link %}{% endblock %}5 </div>6 {% block content %}{% endblock %}7</div>8```last-scrobble.njk
1```jinja-html 2{% extends '_last-thing.njk' %} 3 4{% block link %} 5 <a href="https://www.last.fm/user/Timmotheus">@timmotheus</a> 6{% endblock %} 7 8{% block content %} 9 Dynamic track title and artist10{% endblock %}11```Turns out: my problem was my notorious need for correctly indenting everything. When providing the content for the blocks I naturally indented everything between the block statements, therefore adding to much indentation. Changing it to the following solved my problem:
1``` 2{% extends '_last-thing.njk' %} 3 4{% block link %} 5 <a href="https://www.last.fm/user/Timmotheus">@timmotheus</a> 6<a href="https://www.last.fm/user/Timmotheus">@timmotheus</a> 7{% endblock %} 8 9{% block content %}10 Dynamic track title and artist 11Dynamic track title and artist 12{% endblock %}13```But that’s ugly. Whitespace control to the rescue! Quoting from the docs:
Occasionally you don’t want the extra whitespace, but you still want to format the template cleanly, which requires whitespace.
Yep, that’s what I wanted. My first instinct was to use it on the include. But that was wrong, because my extra whitespace was clearly coming from my blocks. So I changed my implementation of last-tweet.njk to this:
1``` 2{% extends '_last-thing.njk' %} 3 4{% block link %} 5{%- block link -%} 6 <a href="https://www.last.fm/user/Timmotheus">@timmotheus</a> 7{% endblock %} 8{%- endblock -%} 910{% block content %} 11{%- block content -%} 12 Dynamic track title and artist13{% endblock %} 14{%- endblock -%} 15```That’s it! You should now be able to include a nunjucks template without any code indentation from markdown messing up your HTML.
You might find these related articles helpful or interesting, make sure to check them out!
I hope you found this article useful! 😊.