Create an API proxy with Cloudflare Workers
Table of Contents
{% from ‘macros.njk’ import alert %}
In this article we’ll discover how to use Cloudflare Workers to consume third party APIs without the need for your own server or compromising on security.
I used this to create this dynamic widget on my homepage to show which song I listened to last, scrobbled from Spotify to Last.fm:
#Why don’t you use Javascript?
You might ask yourself, since we are just writing plain JavaScript: why not use it directly from our bundle? In case of the Last.fm API this might actually not be the worst idea in the world, since it’s a read-only API. You can’t change anything on behalf of the user, only consume.
But: with Twitters API, for example, you might actually be able to post a tweet on behalf of a user when you get access to their API keys.
So, the short answer is: security. You don’t want your API keys floating around in public. (I actually made this mistake in the past and pushed my API keys to GitHub. I created new keys since then, so no problem there, but this was danger zone ☠️).
#But this could be solved by - insert server side language here -
Indeed, it could. But using a server side language also means you have to manage a server and write a backend to provide this functionality. And while I love using something like Laravel: if you just need a simple endpoint which returns some data, this might be overkill.
Instead, we’ll use a serverless function on Cloudflare so achieve the same thing, but without the unneeded, and in my case unwanted, overhead.
#Here’s what we’re gonna do
- Create a new account on Cloudflare
- Install
wrangler, Cloudflares CLI - Login and generate a new project
- Set up a development environment
- Write the code
- Deploy 🎉
#Create a new account on Cloudflare
Or don’t, if you already have one. Cloudflare offers a generous free tier for Workers of 100,000 free requests per day. This should be more than enough, even for ambitious hobby projects. Looking at my stats I had 6 request today. And it’s early evening now. More than enough headroom for me!
#Install wrangler, Cloudflares CLI
Next you need to install Cloudflare Wrangler. Wrangler is Cloudlfares CLI tool you’ll use to generate projects, manage secrets and deploy workers to your account.
Run the following command from your preferred shell to install wrangler.
1npm i @cloudflare/wrangler -gFor up to date information about the installation process please refer to the Cloudflares docs.
After you’ve successfully installed wrangler you’ll want to log in so wrangler has access to your account and can publish new projects on your behalf. Run the following command to authenticate with Cloudlfare.
1wrangler loginNow that you are logged in you can generate a new project with the following command:
1wrangler generate your-workerIf you don’t specify any other options the default starter pack will be used. This default template uses JavaScript as its language of choice and its what we’ll use to build our serverless proxy.
After creating your worker, change into the newly created directory your-worker (or the name you specified) and you are ready to go.
#Set up a development environment
Before actually writing any code we’ll configure our project with our individual account id and set an appropriate name. This is needed for using wranglers dev command (allowing you to preview what you’re doing) and also for deploying later on. All the hard work of running your function will happen on Cloudflares edge workers linked to your account which are routed to your local machine.
Go ahead and open the file wrangler.toml in your favorite editor. It should look something like this:
1name = "helloworld"2type = "javascript"34account_id = ""5workers_dev = true6route = ""7zone_id = ""Next, run wrangler whoami to get your account ID:
1wrangler whoami23+--------------+----------------------------------+4| Account Name | Account ID |5+--------------+----------------------------------+6| Your Account | ${yourAccountId} |7+--------------+----------------------------------+Copy the value of your account ID and change your wrangler.toml like this:
1name = "helloworld" 2name = "your-worker-name" 3type = "javascript"45account_id = "" 6account_id = "your-account-id" 7workers_dev = true8route = ""9zone_id = ""I’ll take the following bit directly from Cloudflares Get Started guide to explain how a worker fundamentally works:
Fundamentally, a Workers application consists of two parts:
- An event listener that listens for
FetchEvents, and- An event handler that returns a
Responseobject which is passed to the event’s.respondWith()method. When a request is received on one of Cloudflare’s edge servers for a URL matching a Workers script, it passes the request to the Workers runtime. This dispatches a FetchEvent in the isolate where the script is running.
In fact, the following code, directly taken from the basic cloudflare template, does exactly these two things described above:
1// 1. listen for fetch events 2addEventListener('fetch', (event) => { 3 event.respondWith(handleRequest(event.request)) 4}) 5 6// 2. event handler which returns a Response object 7async function handleRequest(request) { 8 return new Response('Hello worker!', { 9 headers: { 'content-type': 'text/plain' },10 })11}If you want to preview this script you can now run wrangler dev to boot up a preview environment which you can access from localhost. This will deploy the worker to an edge worker and provide you with a local URL to see it in action.
1wrangler dev2💁 watching "./"3👂 Listening on http://127.0.0.1:8787You can now visit http://127.0.0.1:8787 in a browser or use an API client like Insomnia to inspect and debug your endpoint. Changes to your code are directly reflected so you don’t have to manually redeploy your code to preview it.
#Write the code
We finally left the setup part behind us and are ready to write some actual code! If you are familiar with JavaScript, especially on the Node.js end, you should have no problems following the next steps.
Basically all we want to do is make a fetch request to a predefined endpoint and return the result. If you are impatient you can find the finished code on GitHub.
We’ll gradually build up our handleRequest method step by step so you can follow along.
Note: For these steps to work without errors you’ll need to provide the API key as a secret. To do this run the command
wrangler secret put LASTFM_API_KEYand paste your key. If you don’t have an API key you can obtain one from Last.fm’s developer portal.
Step 1: Build the request URL which we’ll fetch later
1// Note that we are using an `async` function. This will become important from step 2 onward2async function handleRequest(event) {3 // You can find the API documentation here: https://www.last.fm/api/show/user.getRecentTracks4 // We use template strings to interpolate our secret API key into the URL5 const url = `http://ws.audioscrobbler.com/2.0/?format=json&method=user.getrecenttracks&user=your-username&limit=1&api_key=${LASTFM_API_KEY}`6}Step 2: Use fetch to get a response
1async function handleRequest(event) { 2 const url = `http://ws.audioscrobbler.com/2.0/?format=json&method=user.getrecenttracks&user=your-username&limit=1&api_key=${LASTFM_API_KEY}` 3 4 // we'll use `fetch` in combination with `await` so we don't have to manually resolve the returned `Promise` 5 // this is why we defined the whole function as `async`, so we can use `await` 6 const response = await fetch(url) 7 8 // `fetch` will resolve to a [Response object](https://developer.mozilla.org/en-US/docs/Web/API/Response) 9 // We will use the `json` method to return the responses results as a JavaScript object10 // note that we'll again use `await` since .json() returns a `Promise`11 12 const result = await response.json()13}Step 3: Return a new response with the fetched data
1async function handleRequest(event) { 2 const url = `http://ws.audioscrobbler.com/2.0/?format=json&method=user.getrecenttracks&user=your-username&limit=1&api_key=${LASTFM_API_KEY}` 3 4 const response = await fetch(url) 5 const result = await response.json() 6 7 return new Response( 8 // we'll use JSON.stringify() to convert the returned JavaScript object to a string which can be sent in a response 9 JSON.stringify(response),10 {11 headers: {12 // we'll set a CORS header to allow access to this resource from everywhere13 'Access-Control-Allow-Origin': '*',14 },15 }16 )17}This is the first time you should actually see a response in your browser or API client, be proud of yourself 🎉
Step 4: Cache and cleanup
Currently we will make a request to the Last.FM API every time our serverless function is invoked. This is excessive given that a new song can only be scrobbled every few minutes. To not overuse our worker we’ll implement caching using the Cache Runtime API.
1async function handleRequest(event) { 2 // Initialize the default cache 3 const cache = caches.default 4 5 // use .match() to see if we have a cache hit, if so return the caches response early 6 let response = await cache.match(event.request) 7 if (response) { 8 return response 9 }10 11 // we'll chain our await calls to get the JSON response in one line12 const lastfmResponse = await (13 await fetch(14 `http://ws.audioscrobbler.com/2.0/?format=json&method=user.getrecenttracks&user=timmotheus&limit=1&api_key=${LASTFM_API_KEY}`15 )16 ).json()17 18 response = new Response(JSON.stringify(response), {19 headers: {20 'Access-Control-Allow-Origin': '*',21 // We set a max-age of 300 seconds which is equivalent to 5 minutes.22 // If the last response is older than that the cache.match() call returns nothing and and a new response is fetched23 'Cache-Control': 'max-age: 300',24 },25 })26 27 // before returning the response we put a clone of our response object into the cache so it can be resolved later28 event.waitUntil(cache.put(event.request, response.clone()))29 30 return response31}That should be it! We now have a functioning API proxy which we’ll deploy in the next step.
#Deploy our code
Deploying our code with the wrangler CLI is as simple as running wrangler publish. Yep, that’s it. If you don’t need a custom domain this is all it takes to publish your code on Cloudflare. Read on if you want to use your own domain to deploy your worker.
#Using a custom domain
To use a custom domain you’ll first need to make a few changes in the Cloudflare dashboard as well as your wrangler.toml file. We’ll set up a new environment (called production) to provide the necessary configurations for deploying to our own domain.
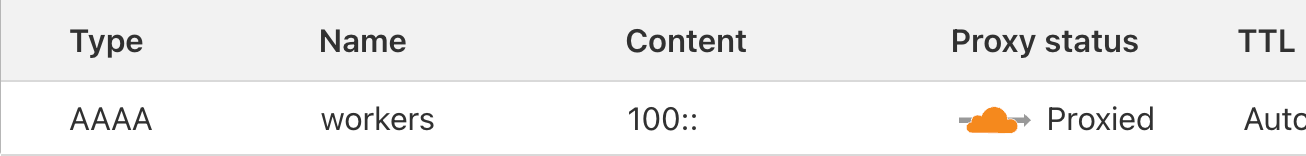
Assuming you want to use a custom subdomain for your workers named workers you will first need to setup a new DNS record.
It should look like this:

This makes sure that routing works correctly.
Next, make the following changes to your wrangler.toml
1name = "your-worker-name" 2type = "javascript" 3 4account_id = "your-account-id" 5workers_dev = true 6route = "" 7zone_id = "" 8 9[env.production] 10route = "workers.your-domain.com/last-scrobble" 11zone_id = "your-zone-id" To find your zone id, log in to your Cloudflare account, choose your site and look on the right sidebar of your dashboard. Under the section “API” you will find your zone id. This makes sure the worker is published for the correct domain.
Next, you’ll need to add the API key for Last.fm as a secret to the new environment. For this, run the command wrangler secret put LASTFM_API_KEY --env production and enter your key.
You are now ready to deploy your worker to your own domain running the command wrangler publish --env production!
I hope this helped you to get your first worker deployed to Cloudflare! If you don’t want to do the work if yourself just fork the repo of my own worker. If you have any question hit my up on Twitter
You might find these related articles helpful or interesting, make sure to check them out!
I hope you found this article useful! 😊.